Up Your Blogging Game: Three Enhancements to Hugo Apero
Hugo Apero is the Blogdown template I use for this website. The template ships with great defaults, the best of all Hugo templates in my opinion. Beyond those defaults, it provides many options to modify your website in a meaningful way. In this blog, I list out three good ones.
From changing the color theme and adding a custom search bar, to customizing the fonts, each of these tweaks can significantly enrich your site’s aesthetic and functionality. So buckle up as we delve into the nuances of the Hugo Apero template, and let’s unlock the potential of your website!
1. Change your Theme
The colour theme for Hugo Apero can be changed by editing your config.toml or config.yaml file. The exact one would depend on your template version.
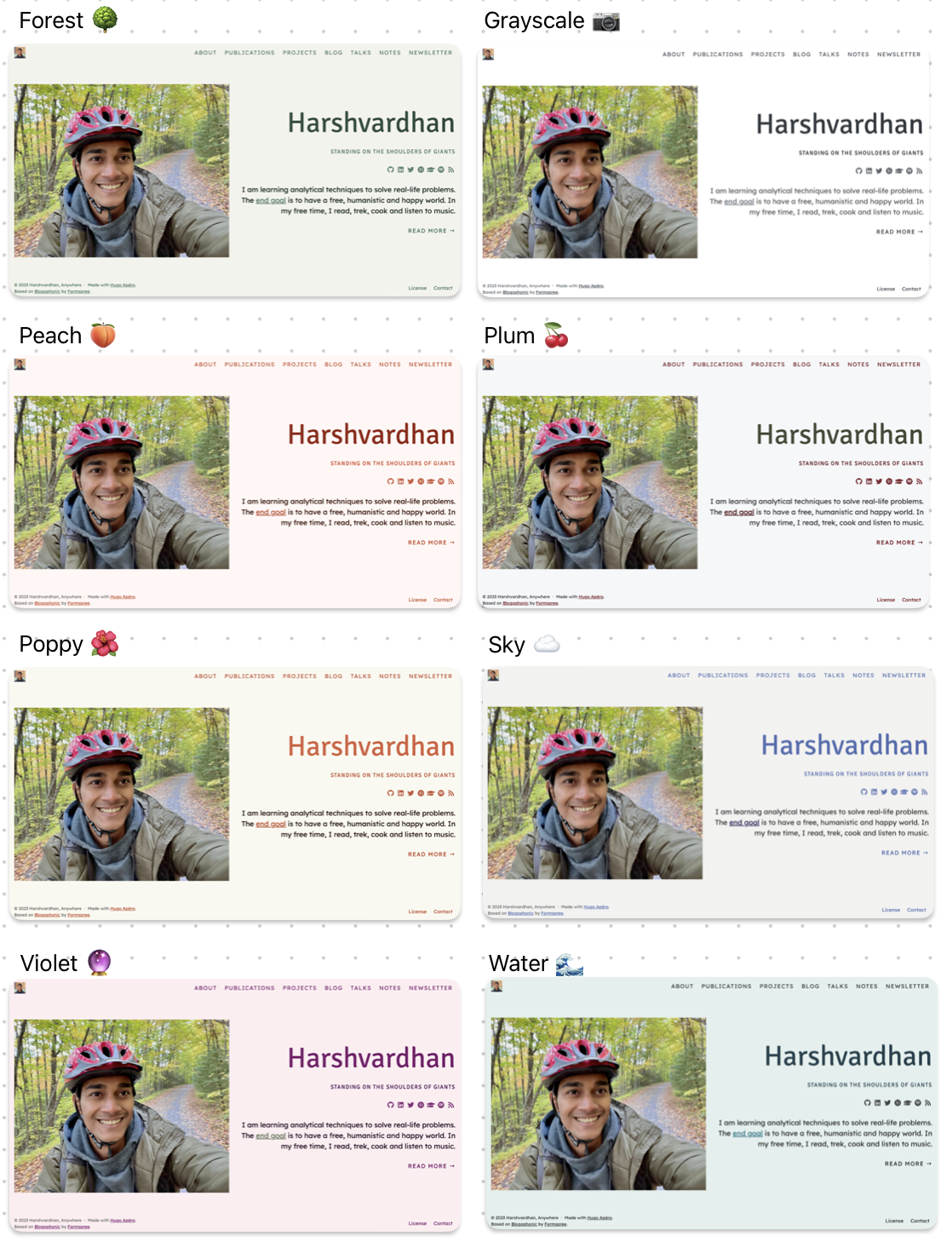
In your config.yaml file, you will find an option for theme. Edit it to suit your needs! There are six themes available by default.
# use a built-in color theme
# one of: forest / grayscale / peach / plum /
# poppy / sky / violet / water
theme = "violet"
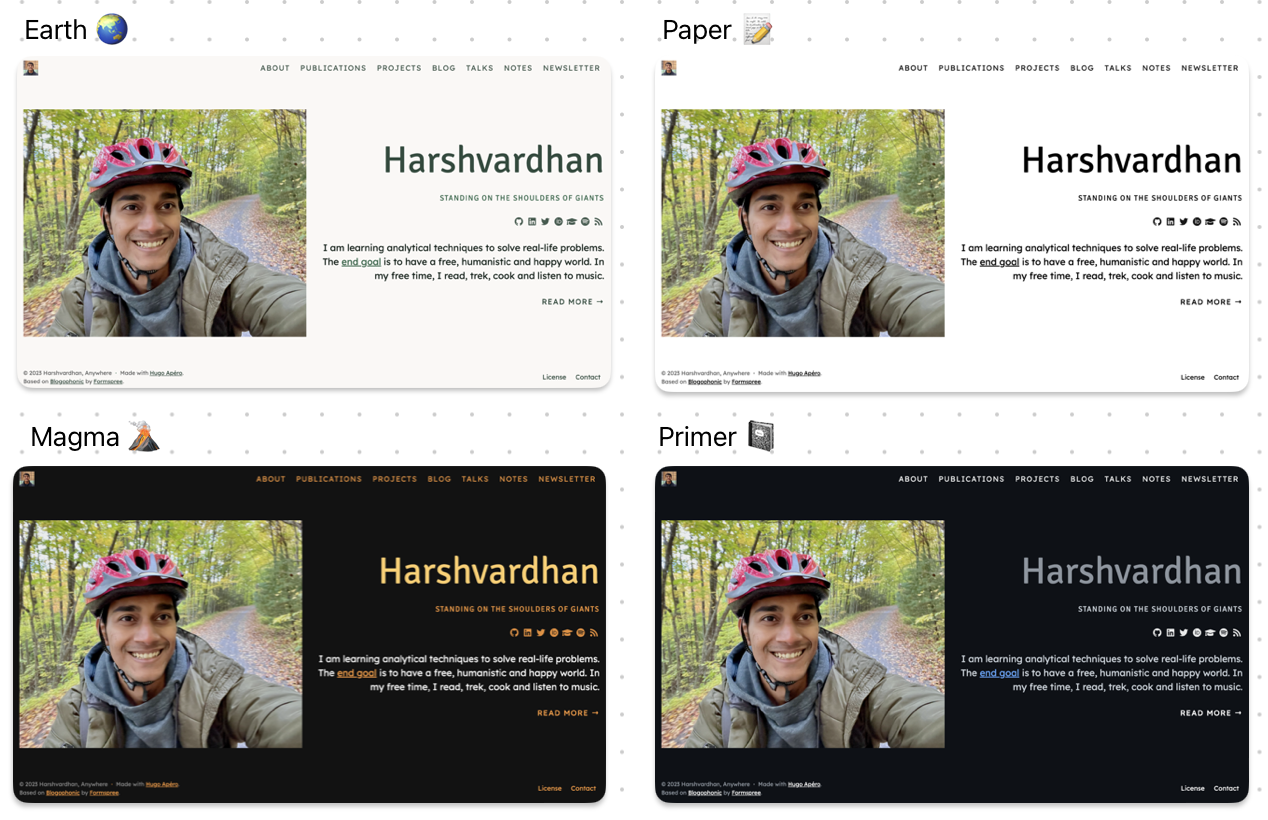
Michael McCarthy also created four new themes: Earth, Paper (Grayscale alternative which I like more), Magma (“dark” mode) and Primer (another dark one based on Github’s “primer” theme).1 As of today (April 16, 2023), I use “Earth”. If you want to use any of these, you will have to do some additional work.
Before I describe what you need to do to use them, take a look at these themes.

I’ve found Magma and Primer (dark themes basically) to be bad at showing kable and DT tables. Just something to keep in mind.
To identify the changes needed to your site’s configuration, one can look at the pull request. Here are the steps:
- First, head over to
assets/scaffold.scssand add the theme name you want to use to the following line.
{{$themes := (slice "earth" "forest" "grayscale" "paper" "peach" "plum" "poppy" "sky" "violet" "water")}}Then create a
theme_name.scssfile inassets/theme/folder. You can look at the pull request for exact content of the files. (Earth and Paper, Magma, and Primer)Go to your
config.yamlorconfig.tomlfile and change the theme name as described earlier. (Whether is “=” or “:” would depend on whether isyamlortoml.)
theme: "sky"2. Add a Search Bar
Another simple addition is to add a custom search bar in your site. Having a search tab on a website is useful because it allows users to quickly and easily find the information they are looking for. It also helps users who may not be familiar with the website’s organization or navigation, allowing them to quickly locate information without having to spend time browsing through different pages.
It is super simple to do in Hugo Apero.
Head over to
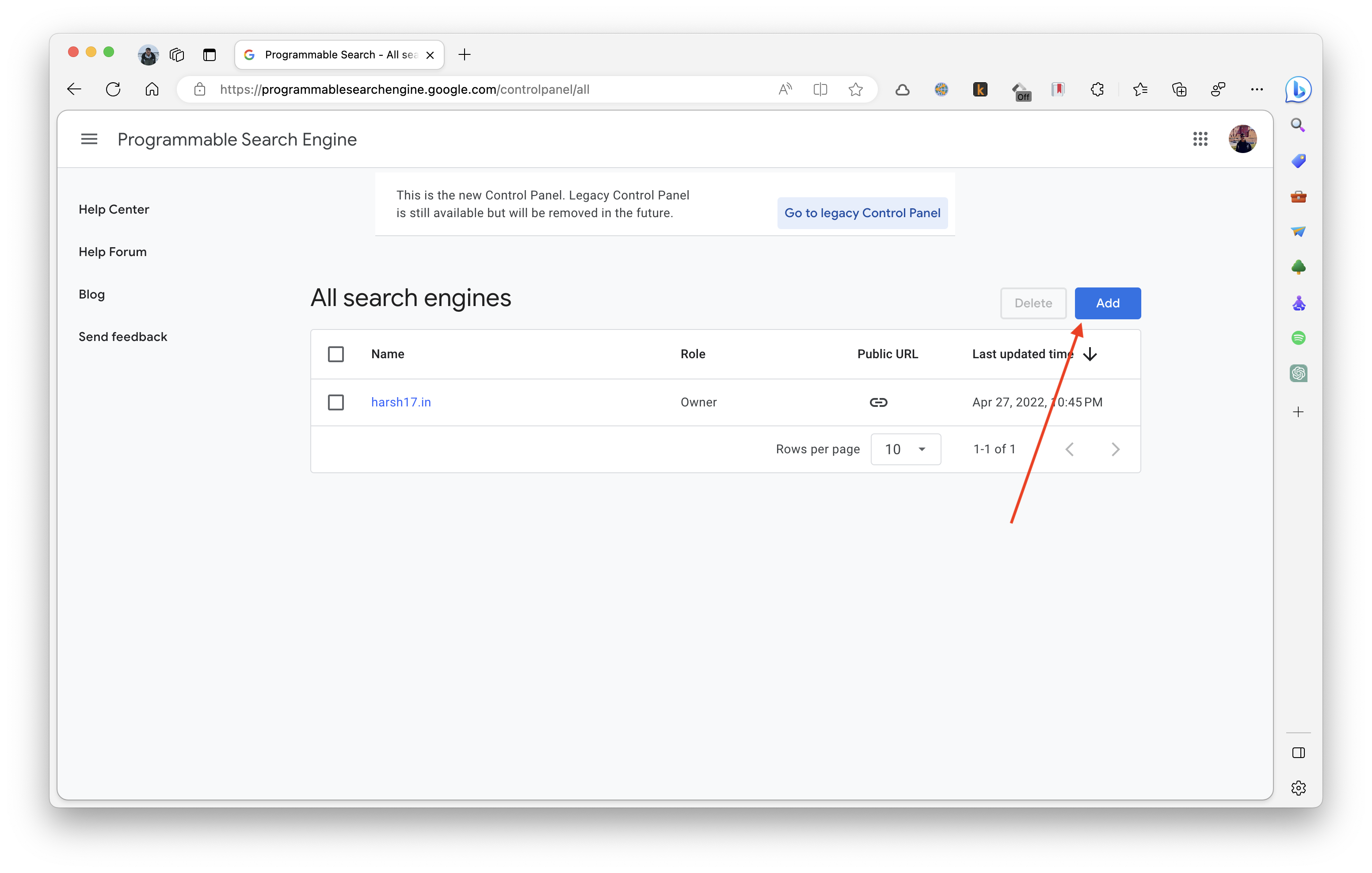
cse.google.com. Create a new search engine by clicking “Add”.
Give your custom search engine a cool name. Add you website’s URL in “What to Search”. Would you like to include images for search and use safe-search? Choose appropriately.
Following this, you will get a public URL for your custom search engine. It would be something like “https://cse.google.com/cse?cx=7d9698c281e7d2001”.
I’ve added my search box to About page. To do that, you can head over to
/content/about/_index.md. Then in theoutrosection, add the following HTML code.
outro: |
<i class="fas fa-mug-hot pr2"></i>If my blog has helped you, you can [buy me a coffee](https://www.buymeacoffee.com/harsh17)!
<script async src="https://cse.google.com/your_search_url"></script>
<div class="gcse-search"></div>Make sure that show_outro is set to true. Enjoy your new search engine!
3. Changing Fonts
This subsection largely follows the official documentation. There are six fonts included out of the box. You can choose them in config.toml or config.yaml.
textFontFamily = "courier"
headingFontFamily = "baskerville"You like it spicy? Me too. Let’s play with some nontraditional fonts from Google Fonts.2 We will be using this Webapp to get the files in the right format.
- First, decide which fonts you want for your heading and text. This is likely going to take a lot of trials but to understand the process, you can choose any from Google Fonts site.
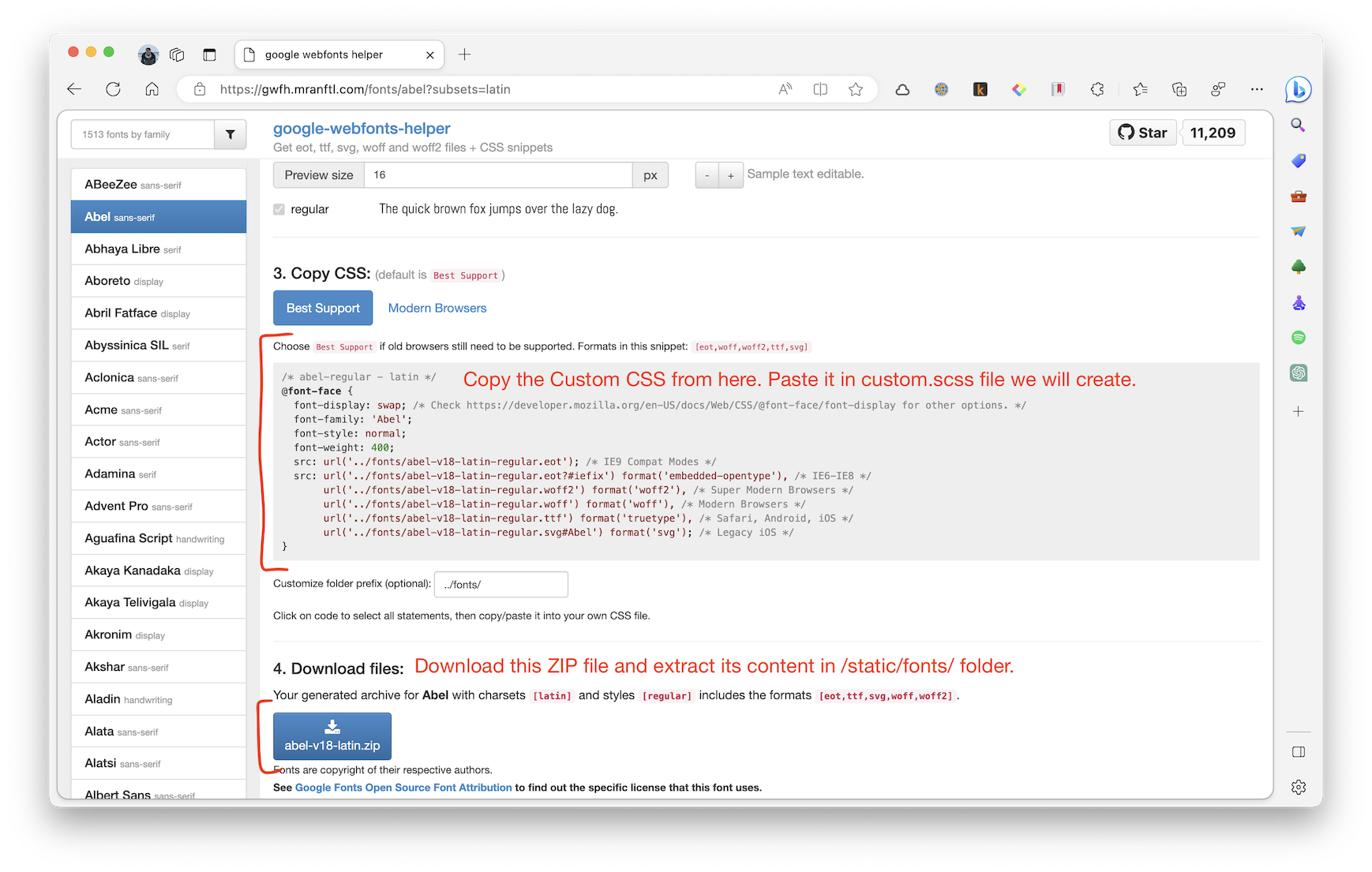
- Once you know which font you want, search it’s name in the Webapp. The app will show you the custom CSS as well as prepare the ZIP file.

- Create a
static/fontsfolder and add the font files (that you got from Download files option) to that folder. - Finally, head back to
config.tomlorconfig.yamland edit the font name.
customtextFontFamily = ""
customheadingFontFamily = "Nanum Myeongjo"Push the commits to Github and enjoy your new fonts! If you’re not sure which fonts to choose, my advice is experiment, experiment and experiment. Jonathan Hoefler, who created fonts for Apple, Obama’s Change campaign, and more, did an episode on typeface design: “Abstract: The Art of Design” (Netflix).3 The linked site is an introduction to typeface fundamentals.
And that’s a wrap!
In this post, we have traversed a number of essential changes that can truly enhance your Hugo Apero site, ensuring it stands out. From switching up the theme and adding a custom search bar, to refining the fonts, these tips serve to unlock the potential that resides in the Blogdown template.
Experimenting is key – so go ahead and try out various themes, search bars, and fonts until you find the perfect fit. Remember, your website is a reflection of you, so don’t be afraid to show off your style!